
Membuat Halaman Login Menggunalan HTML dan CSS
Cara Membuat Halaman Login Menggunakan HTML dan CSS. – Sebuah website umumnya akan membutuhkan halaman login untuk mengakses halaman tertentu dalam sebuah website. Kali ini kita akan membahas Cara Membuat Halaman Login Menggunakan HTML dan CSS.
Baca juga: Efek Berputar pada Gambar dengan CSS
Membuat Halaman Login Menggunakan HTML dan CSS
Pertama buat file bernama index.html, lalu paste-kan code dibawah ini:
[html]
LOGIN
[/html]
Setelah itu buat file lagi bernama codelatte.css, lalu sekali lagi, paste-kan kode dibawah ini:
[css]
body {
margin: 0;
padding: 0;
background: #e6e6e6;
font-family: verdana, sans-serif;
}
* {
box-sizing: border-box;
}
.login-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.login-container:before {
content: “”;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: -8px;
display: inline-block;
height: 50%;
width: 98%;
background: rgba(255, 255, 255, 0.5);
z-index: -1;
border-radius: 10px;
}
.login-container .login-box {
padding: 20px 50px;
background: #fff;
border-radius: 10px;
width: 400px;
box-shadow: 2px 4px 4px #dcdcdc, -2px 4px 4px #dcdcdc;
}
.login-container .login-box .header {
height: 50px;
line-height: 50px;
position: relative;
color: #1f6b98;
}
.login-container .login-box .header:before {
content: “”;
position: absolute;
left: -50px;
top: 0;
display: inline-block;
height: 100%;
width: 8px;
background: #1f6b98;
}
.login-container .login-box .content {
padding: 10px;
}
.login-container .login-box .content .input-box {
margin-top: 20px;
margin-bottom: 20px;
text-align: center;
display: inline-block;
width: 100%;
position: relative;
}
.login-container .login-box .content .input-box input {
width: 100%;
border: none;
border-bottom: 1px solid #ccc;
height: 40px;
line-height: 40px;
font-size: 0.9em;
outline: none;
background: transparent;
}
.login-container .login-box .content .input-box input:focus + span:first-of-type, .login-container .login-box .content .input-box input:not(:placeholder-shown) + span:first-of-type {
font-size: .8em;
top: -10px;
}
.login-container .login-box .content .input-box input:focus ~ span:last-of-type, .login-container .login-box .content .input-box input:not(:placeholder-shown) ~ span:last-of-type {
width: 100%;
}
.login-container .login-box .content .input-box span:first-of-type {
color: #ccc;
position: absolute;
top: 10px;
left: 0;
text-align-last: left;
pointer-events: none;
transition: all .1s linear;
}
.login-container .login-box .content .input-box span:last-of-type {
position: absolute;
left: 0;
bottom: 0;
height: 1px;
width: 0px;
background: #1f6b98;
transition: all .2s linear;
}
.login-container .login-box .content .input-box button {
width: 70%;
background: transparent;
border: 1px solid #ccc;
padding: 15px;
color: #ccc;
cursor: pointer;
}
.login-container .login-box .content .input-box a {
display: inline-block;
text-decoration: none;
color: #ccc;
font-size: 0.9em;
padding-top: 20px;
}
[/css]
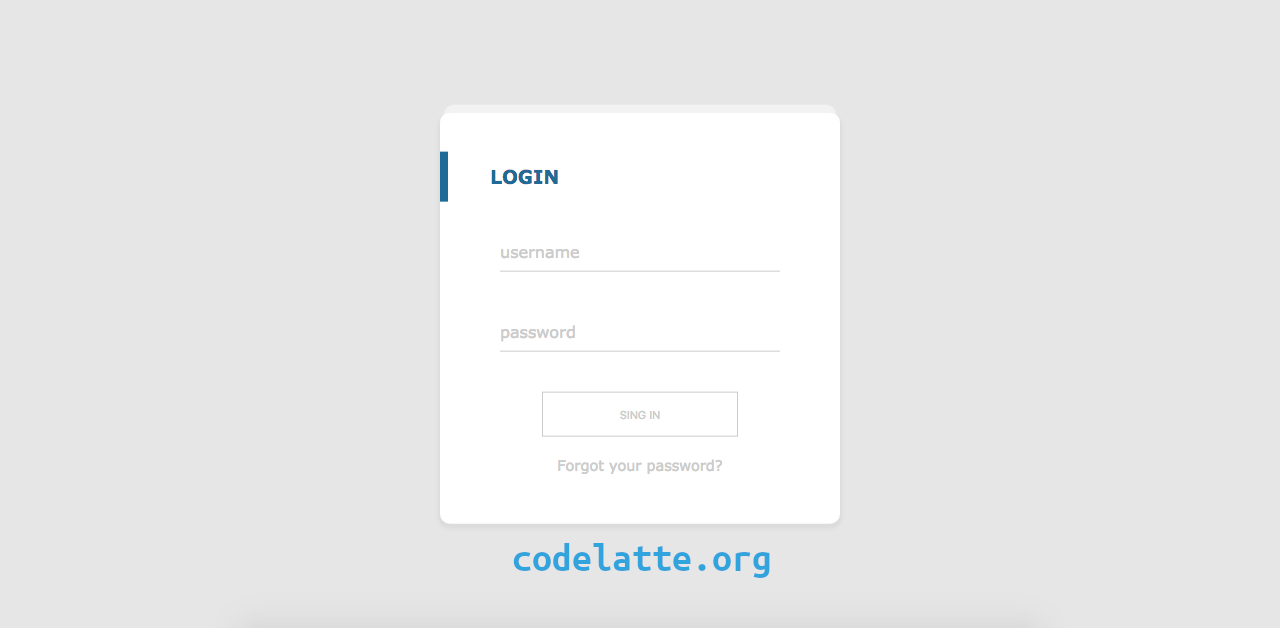
Sekarang lihat hasilnya! Kalian telah membuat Halaman Login Menggunakan HTML dan CSS. Sekarang kita modifikasi sedikit. Biasanya akan ada orang yang iseng men-submit kolom kosong saat melihat form. Kita akan mencegah nya menggunakan Javascript. Tambahkan kode dibawah ini ke dalam index.html:
[html]
[/html]
Jangan lupa untuk menambahkan onsubmit="return validateForm()" kedalam tag form, sehingga menjadi seperti ini:
[html]
[/html]
Sehingga keseluruhan file index.html akan menjadi:
[html]
LOGIN
[/html]
Kalian punya template portfolio keren yang ingin kalian publikasikan? Submit karya kalian di Code Archive. Code Archive menyediakan media untuk ide kreatif berupa portfolio dari desainer & developer yang tidak kalah kreatif pula.




Perfectly indited subject material, appreciate it for information.
Spot on with this write-up, I seriously feel this web
site needs much more attention. I’ll probably
be back again to read through more, thanks for the info!
Wow hasilnya keren juga ya…