Membuat Landing Page Menggunakan Bootstrap. – Kali ini kita akan belajar membuat landing page menggunakan Bootstrap. Jika kalian baru mengunjungi Codelatte, mungkin sebaiknya kalian baca tentang Pengertian dan Cara Menggunakan Bootstrap.
Apa itu Landing Page?
Landing page adalah suatu halaman website yang dikunjungi pertama kali oleh pengunjung. Bagaimana suatu pengunjung bisa sampai pada landing page ini?
Dalam era informasi ini jutaan manusia membuka internet dengan berbagai kebutuhan. Jika dia sudah mengetahui website yang menyediakan kebutuhannya, ia akan segera masuk ke website tersebut. Tetapi jika ia belum mengetahui di mana website yang menyediakan kebutuhannya maka ia akan masuk ke search engine dan mencari dengan keyword sesuai kebutuhannya. Hasil dari pencarian inilah dia menemukan halaman-halaman website dan kemudian mengklik suatu halaman. Halaman yang diklik dan dikunjungi inilah yang disebut landing page.
Pada dasarnya, setiap freelancer atau usaha kecil bisa mendapatkan keuntungan dari membangun landing page. Kapan pun Anda memiliki page yang ingin Anda kirimi pengunjung, landing page dapat membantu mengilhami action, seperti bergabung dengan milis atau membeli produk.
Membuat Landing Page Menggunakan Bootstrap
Pada tutorial kali ini kita akan membuat Landing Page kita sendiri. Untuk desain, saya akan menggunakan desain landing page yang bisa digunakan untuk website yang memiliki banyak cabang. Cabang yang saya maksud adalah sejenis subdomain dan/atau website yang menyediakan artikel per-kategori.

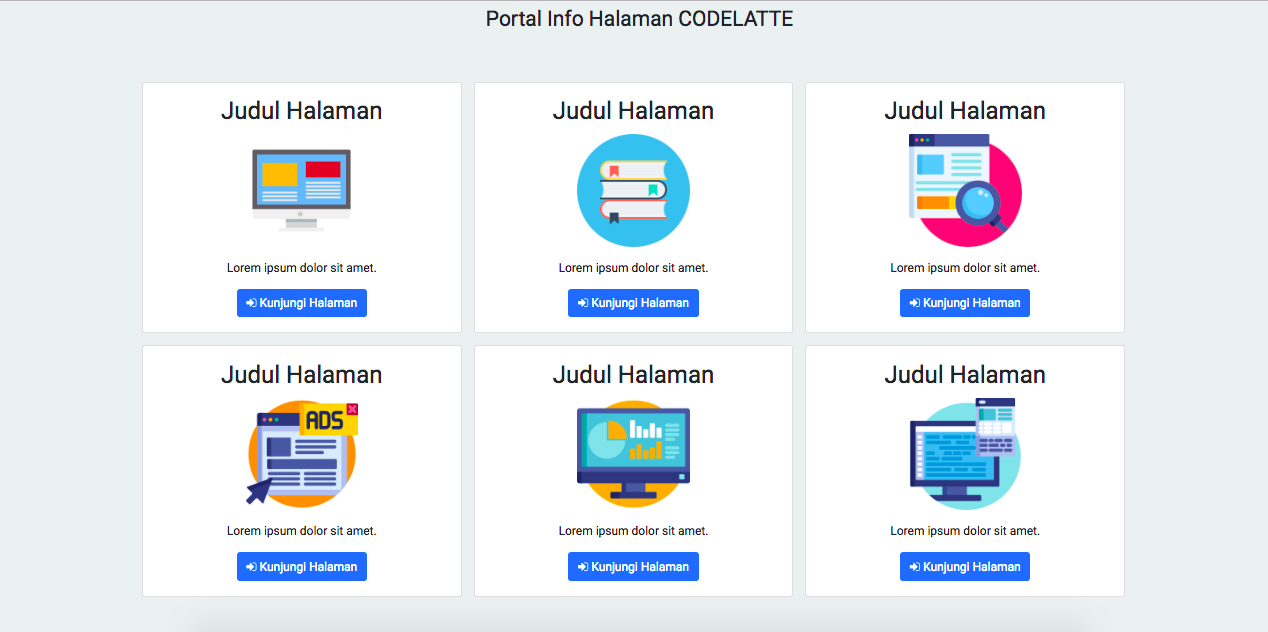
Membuat Landing Page Menggunakan Bootstrap
Struktur file dalam landing page yang kita buat adalah sebagai berikut.
portal ├── assets │ ├── css │ │ ├── bootstrap-grid.css │ │ ├── bootstrap-grid.css.map │ │ ├── bootstrap-grid.min.css │ │ ├── bootstrap-grid.min.css.map │ │ ├── bootstrap-reboot.css │ │ ├── bootstrap-reboot.css.map │ │ ├── bootstrap-reboot.min.css │ │ ├── bootstrap-reboot.min.css.map │ │ ├── bootstrap.css │ │ ├── bootstrap.css.map │ │ ├── bootstrap.min.css │ │ └── bootstrap.min.css.map │ ├── font-awesome │ │ ├── HELP-US-OUT.txt │ │ ├── css │ │ │ ├── font-awesome.css │ │ │ └── font-awesome.min.css │ │ ├── fonts │ │ │ ├── FontAwesome.otf │ │ │ ├── fontawesome-webfont.eot │ │ │ ├── fontawesome-webfont.svg │ │ │ ├── fontawesome-webfont.ttf │ │ │ ├── fontawesome-webfont.woff │ │ │ └── fontawesome-webfont.woff2 │ │ ├── less │ │ │ ├── animated.less │ │ │ ├── bordered-pulled.less │ │ │ ├── core.less │ │ │ ├── fixed-width.less │ │ │ ├── font-awesome.less │ │ │ ├── icons.less │ │ │ ├── larger.less │ │ │ ├── list.less │ │ │ ├── mixins.less │ │ │ ├── path.less │ │ │ ├── rotated-flipped.less │ │ │ ├── screen-reader.less │ │ │ ├── stacked.less │ │ │ └── variables.less │ │ └── scss │ │ ├── _animated.scss │ │ ├── _bordered-pulled.scss │ │ ├── _core.scss │ │ ├── _fixed-width.scss │ │ ├── _icons.scss │ │ ├── _larger.scss │ │ ├── _list.scss │ │ ├── _mixins.scss │ │ ├── _path.scss │ │ ├── _rotated-flipped.scss │ │ ├── _screen-reader.scss │ │ ├── _stacked.scss │ │ ├── _variables.scss │ │ └── font-awesome.scss │ └── js │ ├── bootstrap.bundle.js │ ├── bootstrap.bundle.js.map │ ├── bootstrap.bundle.min.js │ ├── bootstrap.bundle.min.js.map │ ├── bootstrap.js │ ├── bootstrap.js.map │ ├── bootstrap.min.js │ └── bootstrap.min.js.map ├── images │ ├── pic.png │ ├── pic2.png │ ├── pic3.png │ ├── pic4.png │ ├── pic5.png │ └── pic6.png ├── index.html
Sebelumnya kita harus menyiapkan beberapa gambar atau icon sebagai thumbnail dari masing – masing opsi di dalam landing page. Saya juga memakai Font Awesome untuk membuat icon – icon menarik. Bagi yang belum mengerti cara menggunakan Font Awesome, bisa dilihat caranya disini.
Setelah file Bootstrap, Font Awesome dan beberapa gambar sudah disiapkan, sekarang kita mulai membuat landing page!
Buat file index.html lalu isi dengan kode berikut,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Portal Info Halaman</title>
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
background-color: #ECF0F1;
}
</style>
</head>
<body>
<div class="container-fluid" id="codelatte">
<nav class="navbar mb-3">
<h3 class="mx-auto">Portal Info Halaman CODELATTE</h3>
</nav>
<div class="row justify-content-center text-center" style="margin-top: 3%;">
<div class="card float-left col-md-3 mr-3" style="width: 20%;">
<div class="card-body">
<h2 class="card-title">Judul Halaman</h2>
<img class="img-fluid mb-3" src="images/pic.png" alt="Card image cap" style="height: 150px; widht: 150px;">
<p class="card-text">Lorem ipsum dolor sit amet.</p> <a href="#" class="btn btn-primary"><i class="fa fa-sign-in"></i> Kunjungi Halaman</a>
</div>
</div>
<div class="card float-left col-md-3 mr-3" style="width: 20%;">
<div class="card-body">
<h2 class="card-title">Judul Halaman</h2>
<img class="img-fluid mb-3" src="images/pic2.png" alt="Card image cap" style="height: 150px; widht: 150px;">
<p class="card-text">Lorem ipsum dolor sit amet.</p> <a href="#" class="btn btn-primary"><i class="fa fa-sign-in"></i> Kunjungi Halaman</a>
</div>
</div>
<div class="card float-left col-md-3 mr-3" style="width: 20%;">
<div class="card-body">
<h2 class="card-title">Judul Halaman</h2>
<img class="img-fluid mb-3" src="images/pic3.png" alt="Card image cap" style="height: 150px; widht: 150px;">
<p class="card-text">Lorem ipsum dolor sit amet.</p> <a href="#" class="btn btn-primary"><i class="fa fa-sign-in"></i> Kunjungi Halaman</a>
</div>
</div>
</div>
<div class="row justify-content-center mt-3 text-center">
<div class="card float-left col-md-3 mr-3" style="width: 20%;">
<div class="card-body">
<h2 class="card-title">Judul Halaman</h2>
<img class="img-fluid mb-3" src="images/pic4.png" alt="Card image cap" style="height: 150px; widht: 150px;">
<p class="card-text">Lorem ipsum dolor sit amet.</p> <a href="#" class="btn btn-primary"><i class="fa fa-sign-in"></i> Kunjungi Halaman</a>
</div>
</div>
<div class="card float-left col-md-3 mr-3" style="width: 20%;">
<div class="card-body">
<h2 class="card-title">Judul Halaman</h2>
<img class="img-fluid mb-3" src="images/pic5.png" alt="Card image cap" style="height: 150px; widht: 150px;">
<p class="card-text">Lorem ipsum dolor sit amet.</p> <a href="#" class="btn btn-primary"><i class="fa fa-sign-in"></i> Kunjungi Halaman</a>
</div>
</div>
<div class="card float-left col-md-3 mr-3" style="width: 20%;">
<div class="card-body">
<h2 class="card-title">Judul Halaman</h2>
<img class="img-fluid mb-3" src="images/pic6.png" alt="Card image cap" style="height: 150px; widht: 150px;">
<p class="card-text">Lorem ipsum dolor sit amet.</p> <a href="#" class="btn btn-primary"><i class="fa fa-sign-in"></i> Kunjungi Halaman</a>
</div>
</div>
</div>
</div>
<p class="text-center" style="margin-top: 3%;">Copyright <i class="fa fa-copyright"></i> <a href="https://codelatte.id/">Codelatte</a> 2018 . All Rights Reserved.</p>
<script>
function changeWide(){
document.getElementById("codelatte").className = "container-fluid";
}
function changeBoxed(){
document.getElementById("codelatte").className = "container ";
}
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
Setelah itu simpan dan lihat hasilnya! Kalian bisa menambah atau mengurangi desain tersebut sebagai bahan belajar. Untuk demo, saya sediakan di arc.codelatte.id/templates/portal. Untuk source code bisa di download disini.
Sekian artikel tentang Membuat Landing Page Menggunakan Bootstrap. Semoga bermanfaat dan sampai jumpa pada artikel selanjutnya!




apa bisa di upload ke github?