Perbedaan HREF dan SRC – Atribut memberikan informasi tambahan tentang isi elemen. Mereka muncul pada tag pembuka dan terdiri dari dua bagian: Name (nama) dan Value (nilai), dipisahkan oleh tanda sama dengan (=). Value (Nilai) adalah informasi yang ditentukan untuk atribut
Atribut SRC dan HREF digunakan untuk menyertakan beberapa entitas eksternal seperti gambar, file CSS, file HTML, halaman web lain atau file JavaScript. Tempo hari, ada yang menanyakan pertanyaan unik pada saya, yaitu;
Apa ada perbedaan yang jelas antara SRC dan HREF? Di mana atau kapan menggunakan SRC atau HREF? Apa benar mereka tidak dapat digunakan secara bersamaan?
Perbedaan HREF dan SRC
Saya berikan beberapa contoh di bawah ini, di mana atribut ini digunakan:
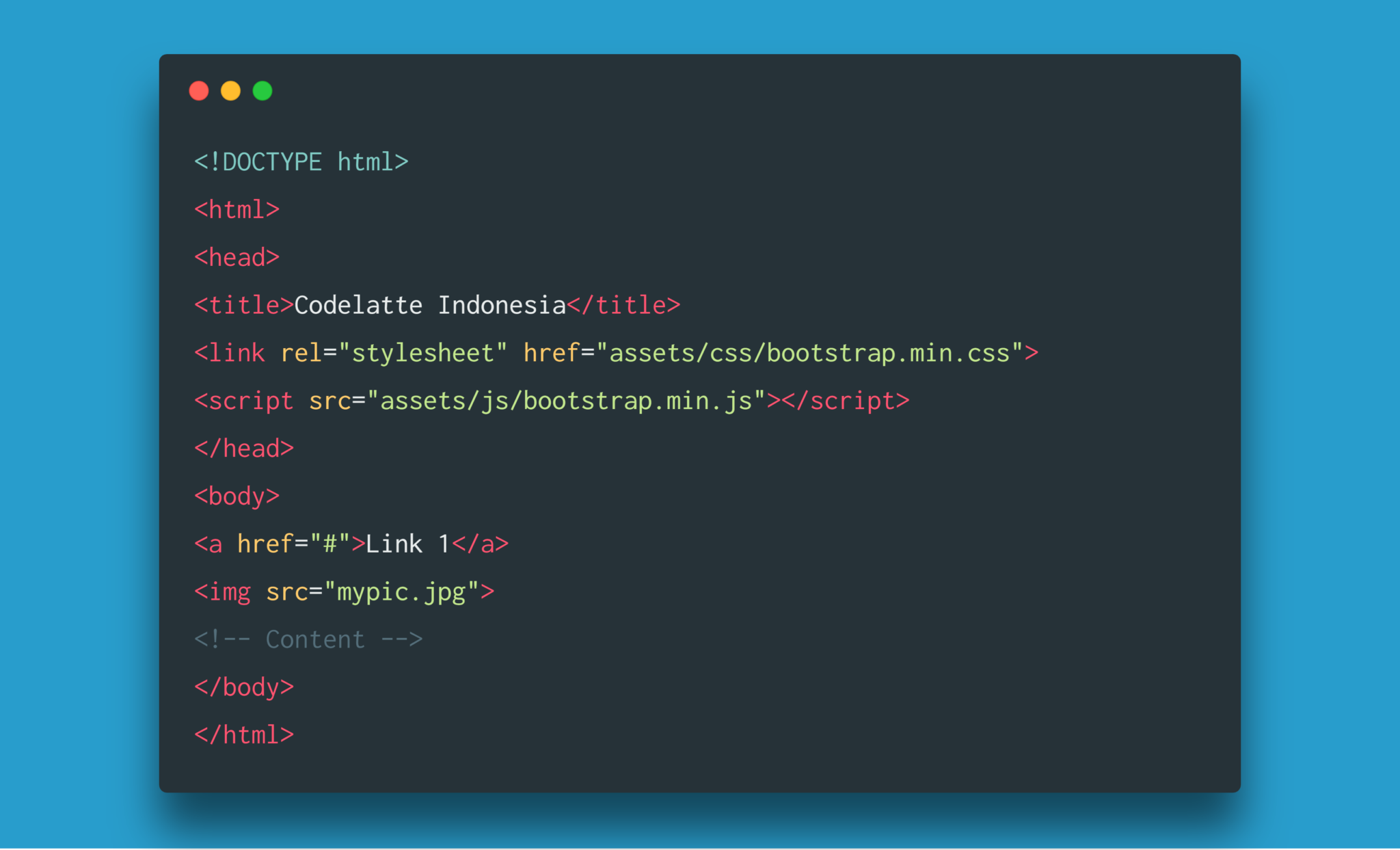
- Untuk merujuk file CSS:
href="cssfile.css"di dalam tag tautan. - Untuk merujuk file JS:
src="myscript.js"di dalam tag skrip. - Untuk merujuk file gambar:
src="mypic.jpg"di dalam tag gambar. - Untuk merujuk halaman web lain:
href="http://www.webpage.com"di dalam tag anchor.
Tepat sekali. Ada perbedaan antara src dan href dan mereka tidak dapat digunakan secara bersamaan. Kita menggunakan src untuk replaced elemen, sementara href untuk membangun hubungan antara dokumen referensi dan sumber daya eksternal.
Atribut HREF
Atribut href (Hypertext Reference) menentukan lokasi sumber Web sehingga mendefinisikan suatu tautan atau hubungan antara elemen saat ini (dalam kasus tag <a>) atau dokumen saat ini (dalam kasus tautan) dan tag tujuan atau sumber daya yang ditentukan oleh atribut ini. Ketika kita menulis:
<link href="style.css" rel="stylesheet" />
Browser akan memahami bahwa ini adalah stylesheet dan parsing halaman tidak dijeda. Ini tidak sama dengan dumping isi file css di dalam tag <style>. Oleh karena itu disarankan untuk menggunakan tautan daripada @import untuk melampirkan stylesheet ke dokumen html kalian.
Atribut SRC
Atribut src (Source) hanya menyematkan sumber dalam dokumen saat ini di lokasi definisi elemen. Untuk misalnya. Ketika browser menemukan;
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
Pemuatan dan pemrosesan halaman dijeda sampai browser dapat menjemput, mengkompilasi dan mengeksekusi file. Ini mirip dengan dumping isi file js di dalam tag <script>. Serupa halnya dengan <img> tag. Ini adalah tag kosong dan konten yang seharusnya ada di dalamnya, ditentukan oleh atribut src. Inilah alasan mengapa disarankan untuk memuat semua file JavaScript di bagian bawah (sebelum tag </body>)
Sekian artikel singkat tentang Perbedaan HREF dan SRC, semoga bermanfaat dan sampai jumpa pada artikel selanjutnya.