Cara Mengetahui Responsive Template Website. – Bagaimana Cara Cek Responsive Template Blog atau Website? Responsive Web Design (RWD), adalah pendekatan desain web yang bertujuan untuk menampilkan layar yang optimal, mudah dibaca dan penggunaan navigasi yang minimal baik itu untuk resize, panning, scrolling, dan tampilan yang baik di berbagai perangkat (dari ponsel ke monitor desktop komputer).
Memahami konsep RWD sebetulnya bukan hanya resolusi layar yang mudah menyesuaikan maupun objek gambar yang dimanipulasi ukurannya, tetapi lebih kepada pemikiran desain layout website secara keseluruhan. Seperti sifat cairan yang dapat menyesuaikan diri dalam media apa pun (fluid grid/fluid images).
Mengapa Template Website atau Blog Harus Responsive?
Dengan memiliki tampilan situs yang responsive maka akan mempermudah pengunjung dalam mengakses situs kita. Akhir-akhir ini template responsive dirasa sangat penting. Bukan hanya karena kemajuan tekonologi, karena juga kebutuhan internet semakin pesat tentu harus didukung dengan blog atau website yang responsive.
Sekarang ini banyak sekali penyedia template menawarkan responsive blog mulai dari yang premium maupun gratis. Kalian bisa memulai mendapatkan template responsive dengan keyword “Template responsive seo friendly fast loading”. Maka kalian akan ditampilkan beberapa template keren dengan fitur seo dan responsive didalamnya.
Cara Mengetahui Responsive Template Website atau Blog Kalian
Melakukan tes responsive design sebenarnya merupakan tugas yang cukup berat. Tidak mudah untuk setiap kali harus melakukan resize pada ukuran-ukuran yang spesifik (panjang dan lebar web browser).
Baca juga : Membuat Template Menggunakan Bootstrap.
Untuk cek template kita responsive atau tidak, sebenarnya bisa menggunakan cara sederhana dengan menggunakan Inspect Element, lalu Toogle Device Toolbar, lihat contoh saya dibawah ini, sebagai contoh saya akan test template sederhana buatan saya, CodeMagz.

Mengetahui Responsive Template Website Melalui Inspect Element
Namun untuk lebih jelasnya, kalian bisa cek responsive dengan bantuan tool online gratis. Tool ini akan menampilkan halaman blog kalian dengan semua perangkat. Tool online yang saya maksud ada di ami.responsivedesign.is. Situs ini juga bisa melakukan tes responsive untuk localhost kalian.
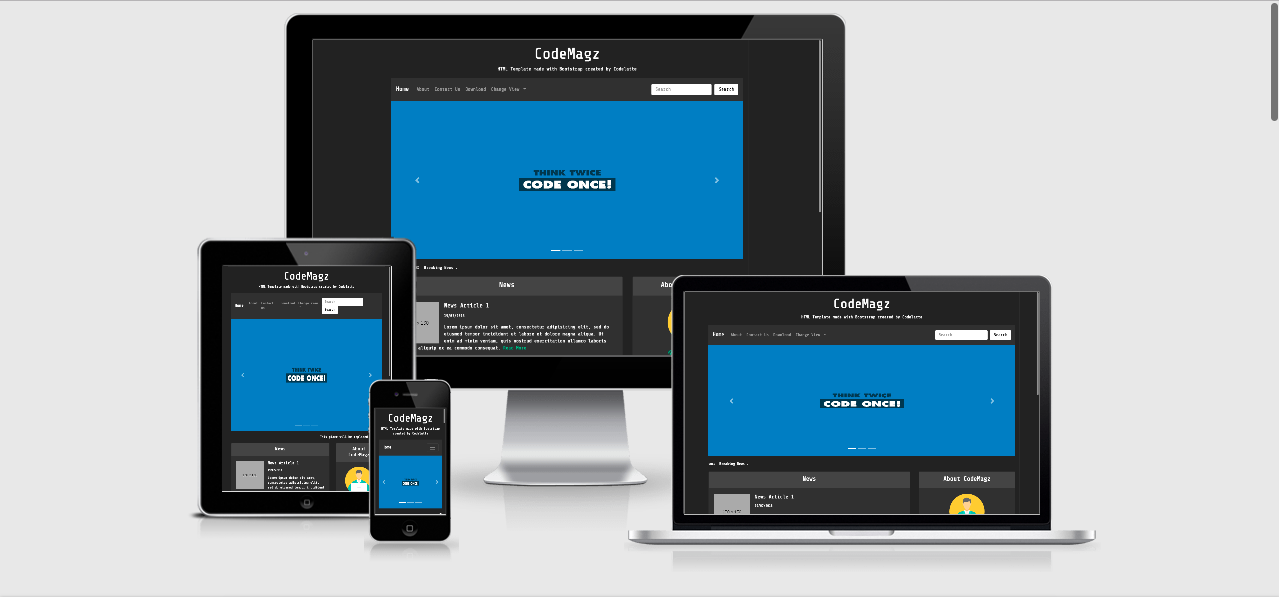
Caranya sangat mudah! Cukup masukkan URL yang ingin kalian tes responsive nya, lalu klik GO! Masih sama seperti diatas, saya akan test template sederhana buatan saya, CodeMagz. Dan hasilnya seperti ini,

Cara Mengetahui Responsive Template Website
Bagaimana? Kalau masih ada yang ingin ditanyakan atau mungkin ingin request artikel, bisa tinggalkan pertanyaan kalian di kolom komentar. Sekian sedikit tulisan tentang Cara Mengetahui Responsive Template Website. Semoga bermanfaat dan sampai jumpa pada artikel selanjutnya.




Ini bener 2,website yg mau belajar coding,