Membuat Background Polka Dot CSS – Artikel kali ini menjelaskan cara membuat background polka-dot menggunakan CSS. Sebenarnya ini hanyalah sebagai penambah pengetahuan karena memang jarang saya melihat ada sebuah website dengan warna polka-dot pada backgroundnya.
Kita dapat membuat dengan hanya satu tag HTML dan properti CSS yang berhubungan dengan background ini:
body {
background-image: radial-gradient(#212121 20%, transparent 20%),
radial-gradient(#fafafa 20%, transparent 20%);
background-color: #e53935;
background-position: 0 0, 50px 50px;
background-size: 100px 100px;
}
Di bawah ini adalah penjelasan tentang cara kerjanya, atau kalian dapat bereksperimen dengan kode langsung dalam contoh CodePen ini:
See the Pen CSS Polka dot background by Claire (@claireparker) on CodePen.
Membuat Backround Polka Dot
Sekarang kita mulai Membuat Background Polka Dot. Mari kita mulai dengan menggunakan CSS untuk menampilkan satu lingkaran.
1. Membuat Lingkaran
Gunakan radial-gradient sebagai gambar latar untuk membuat bentuk lingkaran. Berikan gradien dengan dua warna dengan nilai color-stop yang identik. Color-stop menciptakan batas tajam antara dua warna, efek gradien pudar. Perhentian warna dapat berupa persentase antara 0% dan 100%, di mana 0 adalah pusat dari gradien dan 100% adalah tepi.
Berikan tinggi dan lebar elemen penampung yang sama untuk membuat tampilan lingkaran dengan baik. Jika elemen tersebut bukan kotak, maka lingkaran akan tampak bengkok.
Pada tahap ini, CSS akan terlihat seperti ini:
body {
background-image: radial-gradient(#212121 20%, #e53935 20%);
height: 100px;
width: 100px;
}
Hasilnya akan menjadi seperti ini,

Catatan: Saya menggunakan tag body saat menerapkan ini karena tag body adalah tag paling sederhana untuk menunjukkan efek di halaman web. Ini mungkin tidak cocok untuk kasus kalian, jadi ganti body seperlunya dengan selector CSS lainnya – jangan lupa untuk memberikan tinggi dan lebar.
2. Menggandakan Lingkaran (Repeat)
Posisikan gambar lingkaran di kiri atas latar belakang dengan background-position: 0 0. Dua nilai ini mewakili koordinat x dan y dalam piksel. Kita dapat menghilangkan nilai px, karena dalam CSS, 0 piksel (atau ems, atau%, dll) sama dengan 0.
Berikan gambar ukuran 100px dengan 100px dengan properti background-size.
Atur tinggi dan lebar wadah tubuh lebih besar dari ukuran latar belakang sehingga kita dapat melihat efek berulang gambar kita. CSS sekarang akan terlihat seperti ini:
body {
background-image: radial-gradient(#212121 20%, #e53935 20%);
background-position: 0 0;
background-size: 100px 100px;
height: 200px;
width: 100%;
}
Hasil:

Pada titik ini kalian mungkin bertanya, mengapa gambarnya bisa me-repeat? Padahal belum menetapkan properti apa pun di CSS untuk melakukan ini.
Ada properti background-related lain yang disebut background-repeat. Nilai default untuk properti ini yang ditetapkan oleh browser adalah repeat, yang membuat background-image secara otomatis mengulang sepanjang sumbu x dan y tanpa kita harus mengaturnya. Karena elemen tersebut (tag body) sekarang lebih besar dari background-image 100px x 100px, seghingga lingkaran digandakan dalam ruang yang tersisa.
Jika kita ingin lingkaran berhenti berulang, kami bisa mengubah nilainya menjadi background-repeat: no-repeat.
3. Menambahkan Garis Diagonal
Tambahkan gradien radial kedua ke background-image dengan memisahkannya dengan koma. Saya memberikan gradien kedua warna yang berbeda untuk lingkaran untuk membuatnya menonjol.
Ubah warna kedua dari setiap gradien menjadi transparan, dan atur background-color elemen secara eksplisit. Ini untuk melihat deretan titik baru – jika tidak maka akan disembunyikan di belakang yang pertama.
Sekarang kita memiliki dua gradien, kita dapat memberi mereka masing-masing nilai posisi latar belakang yang berbeda, sekali lagi dipisahkan oleh koma. Dengan memberikan nilai baris baru yang setengah dari ukuran latar belakang (50px), kami membuat efek jarak diagonal. CSS akhir akan terlihat seperti ini:
body {
background-image: radial-gradient(#212121 20%, transparent 20%),
radial-gradient(#fafafa 20%, transparent 20%);
background-color: #e53935;
background-position: 0 0, 50px 50px;
background-size: 100px 100px;
height: 200px;
width: 100%;
}
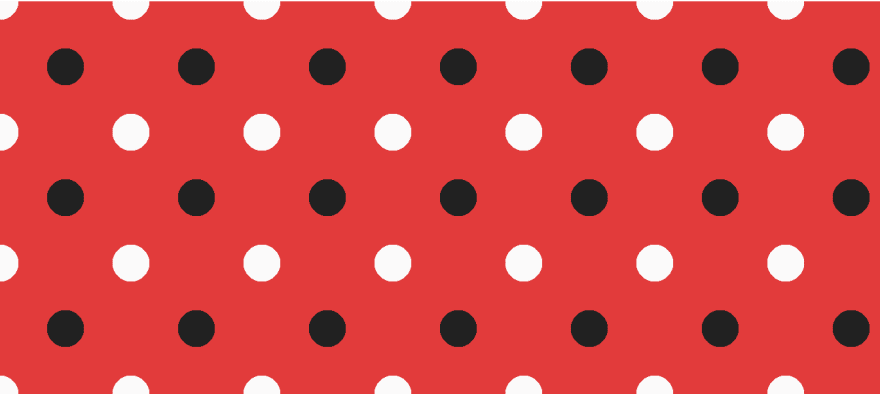
Hasil akhir:

Voila, polka-dot dalam CSS. Kalian dapat mengubah ukuran lingkaran, warna, atau bahkan menambahkan baris lain pada posisi berbeda untuk menciptakan efek yang lebih kompleks.
Baca juga: Minifikasi, Proses Memperkecil Ukuran File.
Catatan untuk Background:
Properti CSS background adalah singkatan untuk beberapa properti background-. Kalian mungkin pernah menggunakan singkatan CSS lainnya, seperti font, margin atau border. Dalam contoh ini, saya menggunakan properti individual seperti background-image dan background-color. Hal ini karena:
- Lebih mudah untuk melihat apa yang terjadi di masing-masing properti daripada mencoba mencari tahu apa arti setiap nilai di latar belakang.
- Mudah untuk secara tidak sengaja menimpa properti lain dan menyebabkan bug, karena Anda tidak secara eksplisit mendeklarasikan properti (untuk alasan ini saya selalu menggunakan background-color daripada background).
- Ketika mengatur beberapa latar belakang lebih mudah dan tidak selalu mungkin dilakukan dengan shorthand.
Terkadang shorthand dapat bermanfaat, seperti margin: 10px 30px 20px 5px, tetapi dengan yang kurang umum seperti font dan background, saya sarankan menggunakan properti individual sehingga kalian dapat yakin dengan apa yang terjadi pada kode kalian.




Bro ,pake cms naon.keren euy…. webnya,apa make wp,bootstraps,?